Advertisement
AbsoluteLayout – Android Layout Tutorial Series-5/5
Introduction of AbsoluteLayout
AbsoluteLayout An Absolute Layout lets you specify exact locations (x/y coordinates) of its children. Absolute layouts are less flexible and harder to maintain than other types of layouts without absolute positioning.
Each layout has a set of attributes which define the visual properties of that layout. Among them some Common Attributes used in AbsoluteLayout via .xml file.
| Attributes Name | Use |
| android:id | ID which uniquely identifies the viewIt would be any name.Ex. android:id=”+@id/id_name” |
| android:layout_x | This specifies the x-coordinate of the view.You need to specify here pixels values.Ex. android:layout_x = “250px” |
| android:layout_y | This specifies the y-coordinate of the view.You need to specify here pixels values.Ex. android:layout_x = “250px” |
How to Use AbsoluteLayout ?
You can set these attributes in the xml like,
<AbsoluteLayout
android:layout_width=<i>"fill_parent"</i>
android:layout_height=<i>"fill_parent"</i>>
<Button
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_x=<i>"150px"</i>
android:layout_y=<i>"210px"</i>
android:text=<i>"Interest"</i>/>
<TextView
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_x=<i>"10px"</i>
android:layout_y=<i>"110px"</i>
android:text=<i>"Amount Rs. :"</i>
android:textStyle=<i>"bold"</i>/>
<EditText
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_x=<i>"150px"</i>
android:layout_y=<i>"100px"</i>
android:width=<i>"100px"</i>/>
<TextView
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_x=<i>"10px"</i>
android:layout_y=<i>"160px"</i>
android:text=<i>"Rate :"</i>
android:textStyle=<i>"bold"</i>/>
<EditText
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_x=<i>"150px"</i>
android:layout_y=<i>"150px"</i>
android:width=<i>"100px"</i>/>
</AbsoluteLayout>
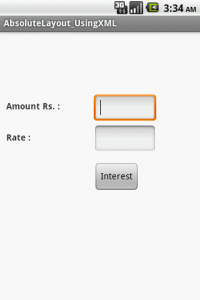
You will get the output like,
For getting the clear idea you can find the source code of AbsoluteLayout here.
For any query, feel free to comment..!!