Advertisement
TableLayout – Android Layout Tutorial Series-4/5
Introduction of TableLayout
TableLayout A layout that arranges its children into rows and columns.
Each layout has a set of attributes which define the visual properties of that layout. Among them some Common Attributes used in TableLayout via .xml file.
| Attributes Name | Use |
| android:id | ID which uniquely identifies the viewIt would be any name.Ex. android:id=”+@id/id_name” |
| Android:Layout_span | Number of span will specify numbers of rows will be collapsed. |
| Android:collapseColumns | This specifies the zero-based index of the columns to collapse. The column indices must be separated by a comma: 1, 2, 5. |
| Android:strinkColumns | The zero-based index of the columns to shrink. The column indices must be separated by a comma: 1, 2, 5. |
| Android:stretchColumns | The zero-based index of the columns to stretch. The column indices must be separated by a comma: 1, 2, 5. |
| Android:dividers | Drawable to use as a vertivle divider between buttons |
| Android:showDividers | If true, divider will be shown |
| Android:dividerPadding | Size of the padding on either end of the divider. |
How to use TableLayout ?
You can set these attributes in the xml like,
<TableLayoutxmlns:android=<i>"https://schemas.android.com/apk/res/android"</i>
android:layout_width=<i>"fill_parent"</i>
android:layout_height=<i>"fill_parent"</i>>
<TableRow
android:gravity=<i>"center"</i>
android:paddingTop=<i>"10px"</i>>
<TextView
android:layout_width=<i>"wrap_content"</i>
android:layout_gravity=<i>"center"</i>
android:layout_span=<i>"2"</i>
android:text=<i>"LOGIN"</i>
android:textColor=<i>"#FF0000"</i>
android:textSize=<i>"20sp"</i>
android:textStyle=<i>"bold"</i>/>
</TableRow>
<TableRowandroid:layout_marginTop=<i>"20dip"</i>>
<TextView
android:layout_width=<i>"wrap_content"</i>
android:layout_marginLeft=<i>"20dip"</i>
android:text=<i>"Username :"</i>
android:textColor=<i>"#000000"</i>
android:textSize=<i>"20sp"</i>>
</TextView>
<EditText
android:id=<i>"@+id/usr"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_marginLeft=<i>"20dip"</i>
android:layout_marginRight=<i>"20dip"</i>
android:layout_weight=<i>"1"</i>>
</EditText>
</TableRow>
<TableRowandroid:layout_marginTop=<i>"20dip"</i>>
<TextView
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_marginLeft=<i>"20dip"</i>
android:text=<i>"Password :"</i>
android:textColor=<i>"#000000"</i>
android:textSize=<i>"20sp"</i>>
</TextView>
<EditText
android:id=<i>"@+id/psw"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_marginLeft=<i>"20dip"</i>
android:layout_marginRight=<i>"20dip"</i>
android:layout_weight=<i>"1"</i>>
</EditText>
</TableRow>
<TableRow
android:layout_marginTop=<i>"20dip"</i>
android:gravity=<i>"center"</i>>
<Button
android:id=<i>"@+id/submit"</i>
android:layout_width=<i>"wrap_content"</i>
android:layout_height=<i>"wrap_content"</i>
android:layout_span=<i>"2"</i>
android:clickable=<i>"true"</i>
android:text=<i>"Submit"</i>>
</Button>
</TableRow>
</TableLayout>
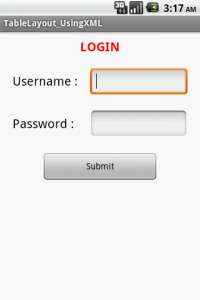
You will get the output like,
For getting the clear idea you can find the source code of TableLayout here.
For any query, feel free to comment..!!