Play a video using MP Movie Player Controller.
In this Post i have tried to explain how we can play a video using MPMoviePlayerController in iOS app.
Basic Information of MP Movie Player Controller.
A player (object or type of MPMoviePlayerController) handle the playback of a video from a file or from network stream.
How MP Movie Player Controller works:
Player is initialized with the URL of the video which we want to be played (It can be either a path of local file of a device or a live URL.) after that player is added as a sub view of current view.
Supported video formats by MPMoviePlayerController class are following
- .mov
- .mpv
- .3gp
- .mp4
Create a new project.
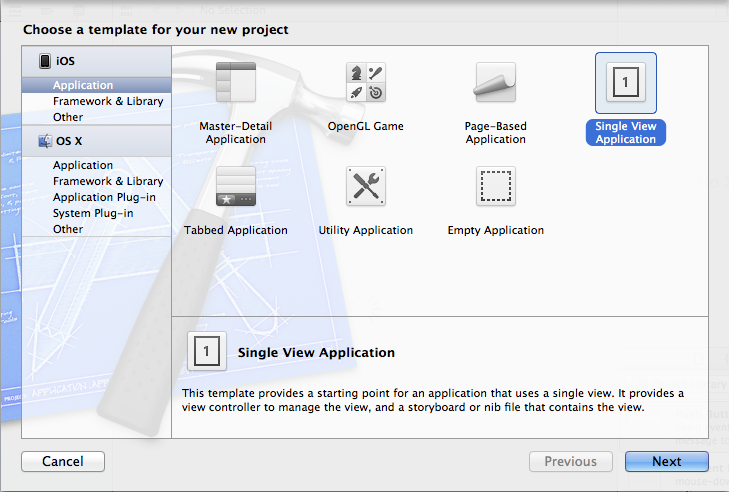
Select iOS -> Application -> Single View Application

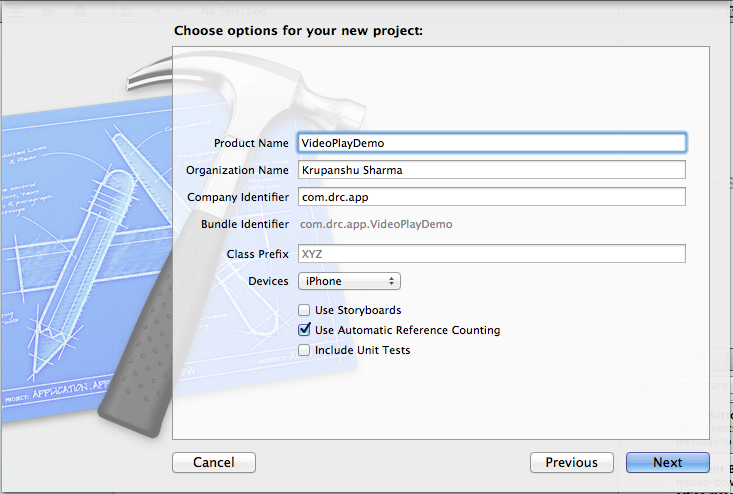
Click Next and modify below things
Product Name : VideoPlayDemo
Device Name : iPhone
Use Automatic Reference Counting : CHECK

Click Next and save the project at your desired place.
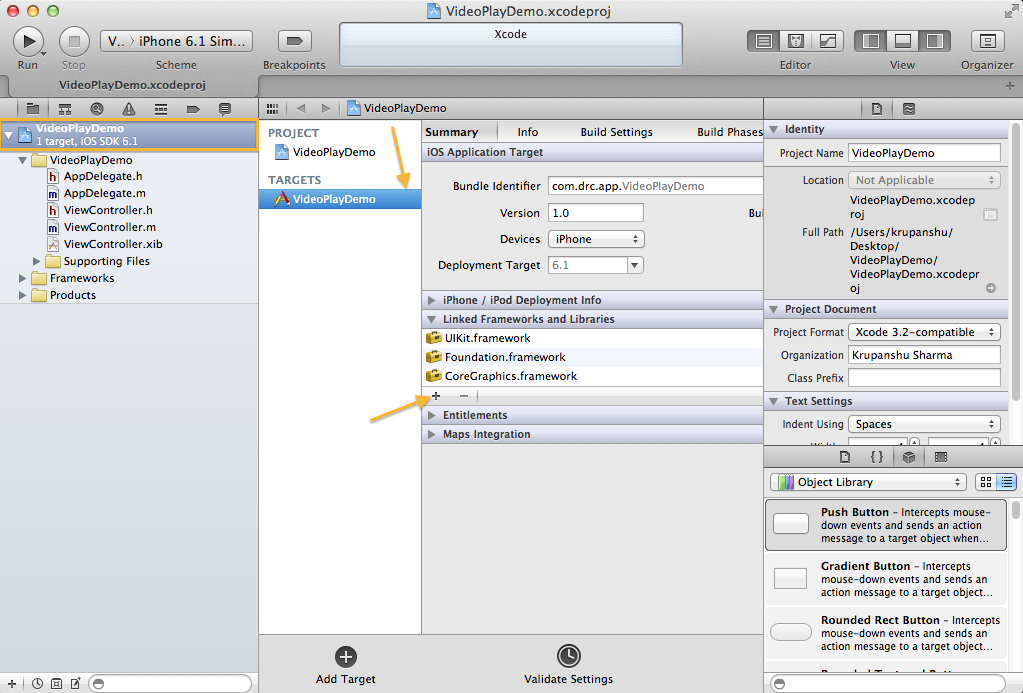
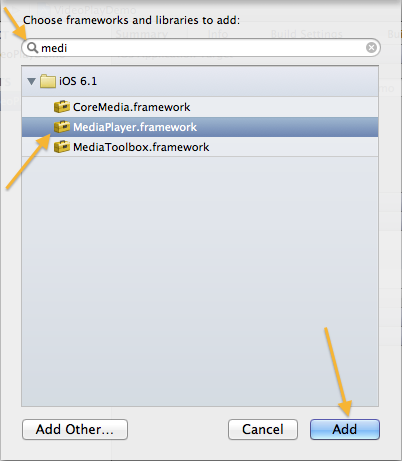
This is how your project looks initially. now we add a framework named “MediaPlayer.framework”.
We need to add this framework in our project because MPMoviePlayerController class is contained within this framework. So if we you want to use the MPMoviePlayerController class you must have to add MediaPlayer.framework in your project.

Add it in to the project.

Go to ViewController.h file
Import “MediaPlayer.framework”
#import <MediaPlayer/MediaPlayer.h>
And Modify the ViewController.h file like following :
<code> #import <UIKit/UIKit.h> #import <MediaPlayer/MediaPlayer.h> @interface ViewController : UIViewController <span style="color: #ff9900;">// A method which will be called on play button click</span> -(IBAction)btnPlayClick:(id)sender; <span style="color: #ff9900;">// Create a object of MPMoviePlayerController</span> @property (strong, nonatomic) MPMoviePlayerController *videoPlayer; @end </code>
Design Part of MP Movie Player Controller.
In this project there is not too much to design.
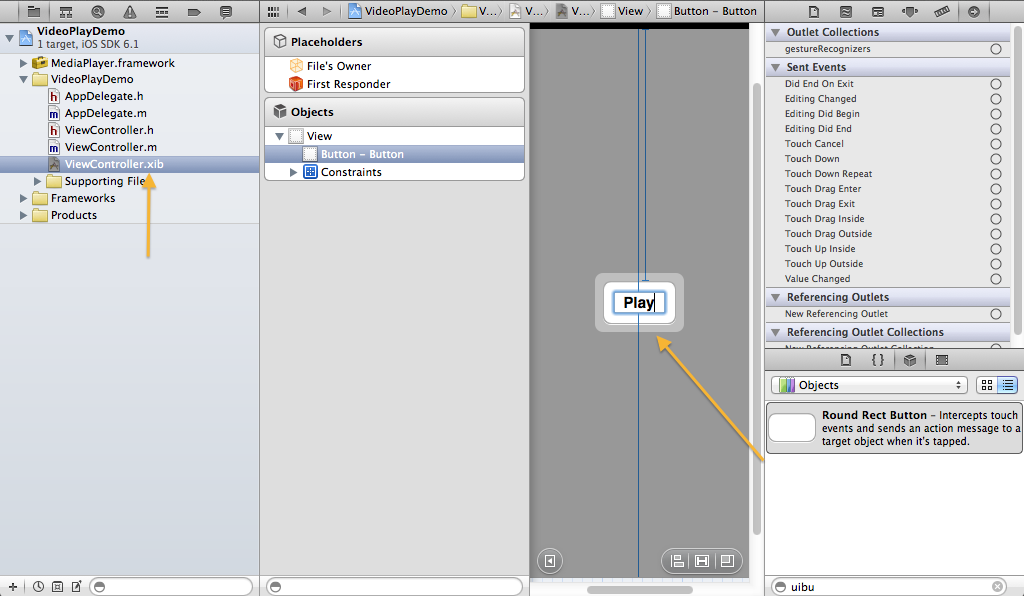
Go to ViewController.xib
Drag and drop a button and named it as a “Play”

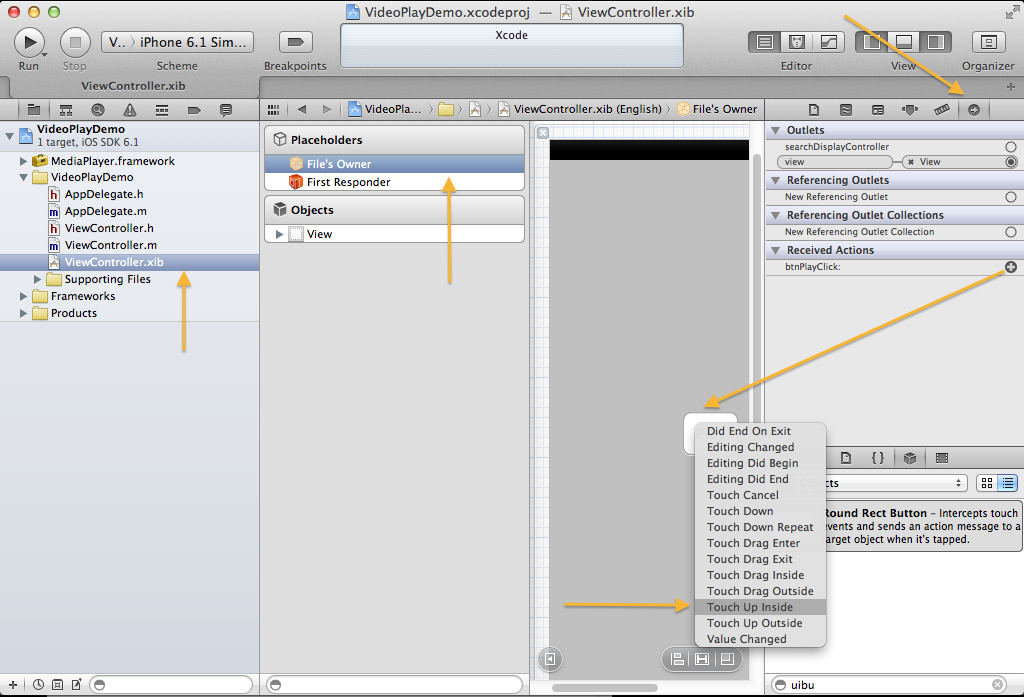
File’s Owner -> Select Connections Inspector and set action to button “Play”

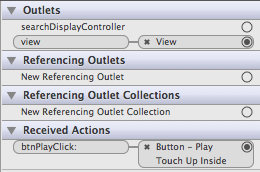
This is how connection inspector look after adding action.

In ViewController.m file
Add “-(IBAction)btnPlayClick:(id)sender” method implementation like below
i have added the comment for each line of code. if you have any question fell free to comment.
<code>-(IBAction)btnPlayClick:(id)sender
{
<span style="color: #ff9900;">// Make a URL</span>
NSURL *url = [NSURL URLWithString:
@"https://www.ebookfrenzy.com/ios_book/movie/movie.mov"];
<span style="color: #ff9900;">// Initialize the MPMoviePlayerController object using url</span>
_videoPlayer = [[MPMoviePlayerController alloc]
initWithContentURL:url];
<span style="color: #ff9900;">// Add a notification. (It will call a "moviePlayBackDidFinish" method when _videoPlayer finish or stops the plying video)</span>
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(moviePlayBackDidFinish:)
name:MPMoviePlayerPlaybackDidFinishNotification
object:_videoPlayer];
<span style="color: #ff9900;">// Set control style to default</span>
_videoPlayer.controlStyle = MPMovieControlStyleDefault;
<span style="color: #ff9900;">// Set shouldAutoplay to YES</span>
_videoPlayer.shouldAutoplay = YES;
<span style="color: #ff9900;">// Add _videoPlayer's view as subview to current view.</span>
[self.view addSubview:_videoPlayer.view];
<span style="color: #ff9900;">// Set the screen to full.</span>
[_videoPlayer setFullscreen:YES animated:YES];
}
</code>
And finally add the method implementation
“- (void) moviePlayBackDidFinish:(NSNotification*)notification”
Your method look like below
<code>
- (void) moviePlayBackDidFinish:(NSNotification*)notification
{
MPMoviePlayerController *videoplayer = [notification object];
[[NSNotificationCenter defaultCenter]
removeObserver:self
name:MPMoviePlayerPlaybackDidFinishNotification
object:videoplayer];
if ([videoplayer
respondsToSelector:@selector(setFullscreen:animated:)])
{
<span style="color: #ff9900;">// remove the video player from superview.</span>
[videoplayer.view removeFromSuperview];
}
} </code>
Now save and run your program.
This how your program looks.


Its Done 🙂
You can download the Source Code from here.
If you have any question or comments , please feel free to post. I would love to hear them.
