Json parsing in iOS 5 Tutorial Part 1/2
There are few JSON libraries/frameworks available for iOS developers.
for ex :
- Touch JSON
- json-framework
- JSONKit
From iOS 5 Apple introduce NSJSONSerialization Class, Which convert JSON to Foundation Object and vice-versa.
In iOS 5 , with the help of new built-in Api it become more easy to read and write JSON.
What is JSON ?
JSON or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange.
We will use following URL which returns an array of postal codes.
https://api.kivaws.org/v1/loans/search.json?status=fundraising
Getting Started :
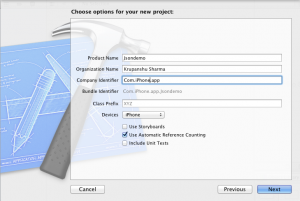
Create a new Xcode Project.
Open Xcode.
From Main Menu Choose File->New->New Project
iOS -> Application -> Single View Application
Name The Project Jsondemo. Select iPhone for device family , and make sure Use Atomic Reference Counting checkbox is checked.
And create the project.
First we make some design. after that we will move to coding part.
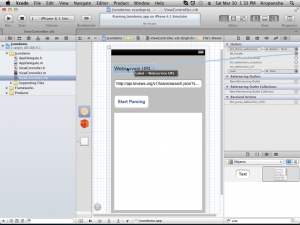
Select ViewController.xib
1. Drag and Drop UILabel and modify its text to “Webservice URL”
2. Drag and Drop UITextField and set it text to “https://api.kivaws.org/v1/loans/search.json?status=fundraising”
3. Drag and drop UIButton and set its title to “Start Parsing”
4. Now Drag and drop UITextView. And clear its all text.
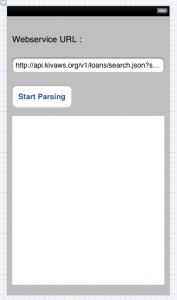
Now you view look like similar to below screen :
In ViewController.h file
Create IBOutlet for all UI Elements and Method declaration for “Start Parsing” button click. Now Your code look like this :
<code>@interface ViewController : UIViewController
{
}
@property (strong,nonatomic) IBOutlet UILabel *lbl_header;
@property (strong,nonatomic) IBOutlet UITextField *txt_webservice_url;
@property (strong,nonatomic) IBOutlet UIButton *btn_Parse_webservice;
@property (strong,nonatomic) IBOutlet UITextView *txt_webservice_response;
-(IBAction)btn_parse_webserivce_click:(id)sender;
@end </code>
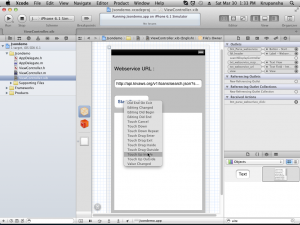
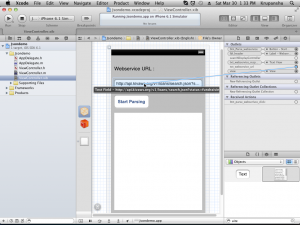
Now we set the Outlets :
Go to ViewController.xib
Select File’s Owner
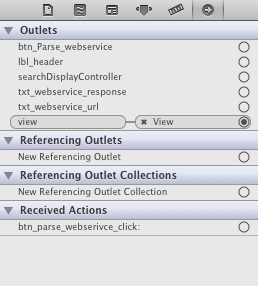
Select Utilities Tab. and select Connections inspector. it look like below
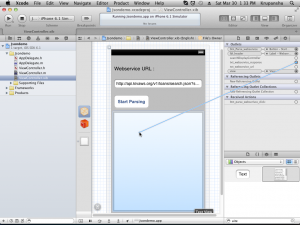
Now set the outlet :
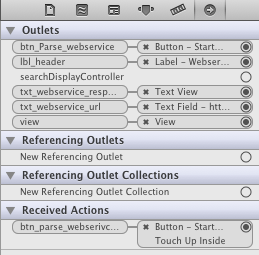
After setting All IBOutlet and method You Connection inspector look like this :
Now we implement
-(IBAction)btn_parse_webserivce_click:(id)sender
Go to ViewController.m File
We first @synthesize All properties which we declare in .h file
@synthesize txt_webservice_response,txt_webservice_url,btn_Parse_webservice,lbl_header;
Here is the implementation of “btn_parse_webserivce_click” method.
For every line i have added comments.
-(IBAction)btn_parse_webserivce_click:(id)sender
{
// Take Webservice URL in string.
NSString *Webservice_url = self.txt_webservice_url.text;
NSLog(@"URL %@",Webservice_url);
// Create NSURL from string.
NSURL *Final_Url = [NSURL URLWithString:Webservice_url];
// Get NSData from Final_Url
NSData* data = [NSData dataWithContentsOfURL: Final_Url];
//parse out the json data
NSError* error;
// Use NSJSONSerialization class method. which converts NSData to Foundation object.
NSDictionary* json = [NSJSONSerialization JSONObjectWithData:data options:kNilOptions error:&error];
// Create Array
NSArray* Response_array = [json objectForKey:@”loans”];
NSLog(@”Array: %@”, Response_array);
// Set Response_array to textview.
self.txt_webservice_response.text = [NSString stringWithFormat:@”%@” ,Response_array];
}
So Save and Run your Program.
First you will see below screen.
Now click on “Start Parsing”. You will see the array response in textview.
Its Done.
Second part of this tutorial , you learned how to Generate JSON data and how to integrate objects and JSON.
If you have any question or comments , feel free to post. I would love to hear them.