How to use Jquery Datepicker in PHP | JQUERY UI : DATEPICKER
In previous tutorial we have seen Introduction of Jquery i.e. Introduction to Jquery: A framework made in heaven 😉.
In this tutorial we are going to see how to use Jquery UI Datepicker in PHP.
With FORM input field, we generally tie Datepicker. By clicking on the input or by using tab key , you can open a very interactive calendar in small overlay. By pressing anywhere on the page or by pressing Esc key, you can close datepicker. If you select any date from datepicker, it will be the value of input field. Jquery datepicker not only helps you to choose date but it also makes interface attractive.
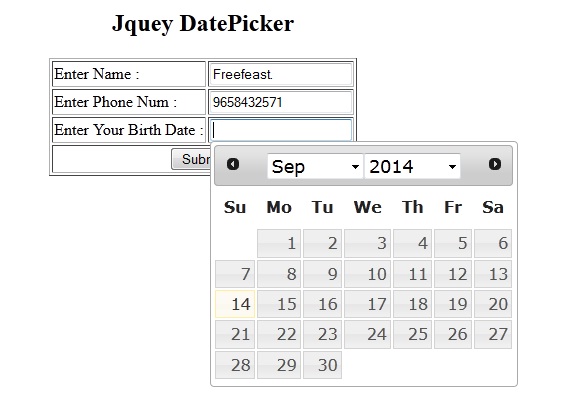
Lets see an example in which we will Jquery Datepicker : First we will see Jquery Script
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker</title>
<link rel="stylesheet" href="css/smoothness/jquery-ui.css">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui.js"></script>
<!-- <link rel="stylesheet" href="/resources/demos/style.css"> -->
<script>
$(function()
{ $( "#datepicker" ).datepicker({
changeMonth:true,
changeYear:true,
yearRange:"-100:+0",
dateFormat:"dd MM yy" });
});
</script>
</head>
In this script we have used one stylesheet (.css) named jquery-ui.css and two jscript (.js ) file named jquery-1.9.1.js and jquery-ui.js. You can download these files from here.
In this code we have make comment on <link rel=”stylesheet” href=”/resources/demos/style.css”> as it is only used in demos so if you remove this line of code, it will not affect to output.
In <script> tag, we have added one function that is associated with id passed to it i.e. id of form’s input filed has been passed. <input type=”text” id=”datepicker”>
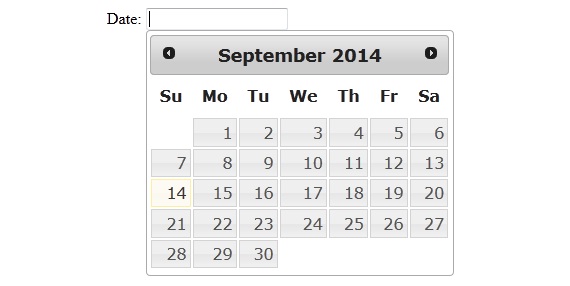
In <script> tag by using different elements,you can change the behavior of Calender. One of that we can see in above calender and lets see others.
<script>
$(function()
{ $( "#datepicker" ).datepicker(); });
</script>
This will Give Output like this :
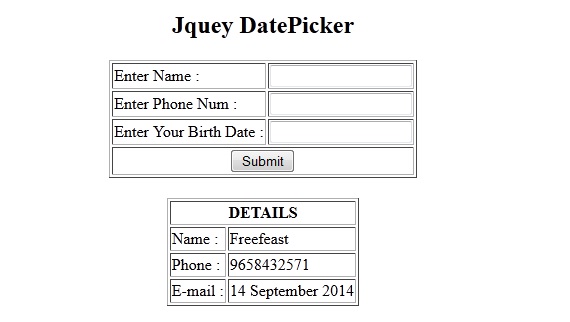
Complete Example of How to use Jquery Datepicker in PHP:
Here we have used $_SERVER[“PHP_SELF”] a superglobal variable, which returns filename of currently executing script. This returns the path along with file name and this is used with action attribute of FORM tag.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker</title>
<link rel="stylesheet" href="css/smoothness/jquery-ui.css">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
$(function()
{
$( "#datepicker" ).datepicker({
changeMonth:true,
changeYear:true,
yearRange:"-100:+0",
dateFormat:"dd MM yy"
});
});
</script>
</head>
<body>
<center>
<h2>Jquey DatePicker</h2>
<form name="frm1" action="<?php echo $_SERVER["PHP_SELF"]; ?>" method="POST">
<table border="1">
<tr><td> Enter Name : </td> <td> <input type="text" name="txtName"></td></tr>
<tr><td> Enter Phone Num : </td> <td> <input type="text" name="txtPhone"> </td></tr>
<tr><td>Enter Your Birth Date : </td><td><input type="text" name="txtDate" id="datepicker"></td></tr>
<tr> <td colspan=2 align="center"> <input type="submit" name="submit" value="Submit"> </td></tr>
</table>
</form>
</center>
</body>
</html>
//To display Entered Data
<?php
if (isset($_POST["submit"]))
{
$Name = $_POST["txtName"];
$Phone = $_POST["txtPhone"];
$Dt = $_POST["txtDate"];
echo "<br><center><table border='1'>";
echo "<tr><th colspan='2'> DETAILS </th></tr>";
echo "<tr><td>Name :</td><td>$Name</td></tr>";
echo "<tr><td>Phone :</td><td>$Phone</td></tr>";
echo "<tr><td>E-mail :</td><td>$Dt</td></tr>";
echo "</table></center>";
}
?>
Output :
You can download source file and .css and .js file here :